Why Visual Studio Code is a Must-Have for Developers
Visual Studio Code (VS Code) has become one of the most popular code editors among developers worldwide. Launched by Microsoft, it’s a lightweight, open-source editor that packs a punch with its robust features and extensive customization options. In this post, we’ll explore what makes Visual Studio Code an essential tool for modern developers.

What is Visual Studio Code?
Visual Studio Code, or VS Code, is a free, open-source code editor developed by Microsoft. It supports a wide range of programming languages, including Python, JavaScript, TypeScript, C++, Java, and more. VS Code is designed to be lightweight yet powerful, with a focus on speed and performance.
Key Features of Visual Studio Code
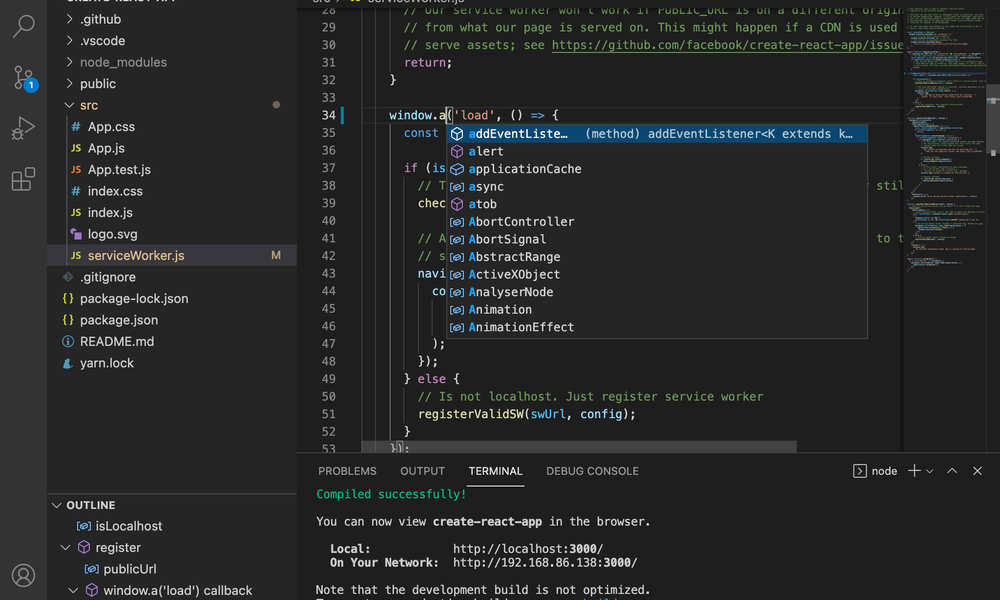
1. Integrated Terminal
VS Code comes with a built-in terminal, allowing developers to execute commands directly within the editor. This feature is incredibly convenient as it eliminates the need to switch between the editor and an external terminal, streamlining the development workflow.
2. Extensive Language Support
VS Code supports a wide variety of programming languages out of the box. Additionally, its marketplace offers extensions that provide additional language support, debugging tools, and more, making it versatile for any development environment.
3. Customizable Extensions
The VS Code marketplace is home to thousands of extensions that can enhance your development experience. From themes to linters, debuggers, and Git integrations, you can customize VS Code to fit your specific needs. Popular extensions include Prettier, ESLint, and Docker.
4. IntelliSense and Code Navigation
VS Code’s IntelliSense provides intelligent code completion, parameter info, and quick info, making coding faster and more efficient. Code navigation features like Go to Definition, Peek Definition, and Find All References help developers quickly understand and navigate large codebases.
5. Git Integration
One of VS Code’s standout features is its seamless Git integration. You can perform all Git operations, such as staging, committing, branching, and merging, directly from the editor. The Source Control view provides an overview of your changes, and the diff view allows you to compare changes line by line.
6. Live Share
Visual Studio Code’s Live Share extension enables real-time collaboration between developers. It allows multiple developers to edit and debug code together, share terminals, and view each other’s cursors, making pair programming and code reviews easier than ever.
7. Debugging
VS Code includes built-in debugging support for Node.js, Python, C#, and more. The debugging experience is highly customizable, with breakpoints, call stacks, and watch expressions that help developers quickly identify and resolve issues in their code.
Getting Started with VS Code
Installation
Getting started with Visual Studio Code is simple. Download and install it from the official website. VS Code is available for Windows, macOS, and Linux.
Customization
Once installed, you can customize VS Code to suit your preferences. Change the theme, install your favorite extensions, and configure the settings to create a personalized development environment.
Extensions to Consider
Here are a few must-have extensions for any developer:
- Prettier: A code formatter that ensures your code is clean and consistent.
- ESLint: A linting tool that identifies and fixes problems in your JavaScript code.
- Docker: Helps you manage Docker containers and images directly from VS Code.
- Python: Adds rich Python support, including IntelliSense, linting, and debugging.
Conclusion
Visual Studio Code has proven itself as a powerful and versatile tool for developers across various programming languages and platforms. Its rich feature set, extensive customization options, and active community make it a must-have in any developer’s toolkit. Whether you're a beginner or an experienced developer, VS Code provides the tools and flexibility you need to boost your productivity and streamline your workflow.
